Custom Design »How to Add Custom CSS
You can use the CSS editor to customize the appearance of any WordPress.com site with a Premium plan or higher. It works by allowing you to add your own CSS styles to override the default styles of your theme.
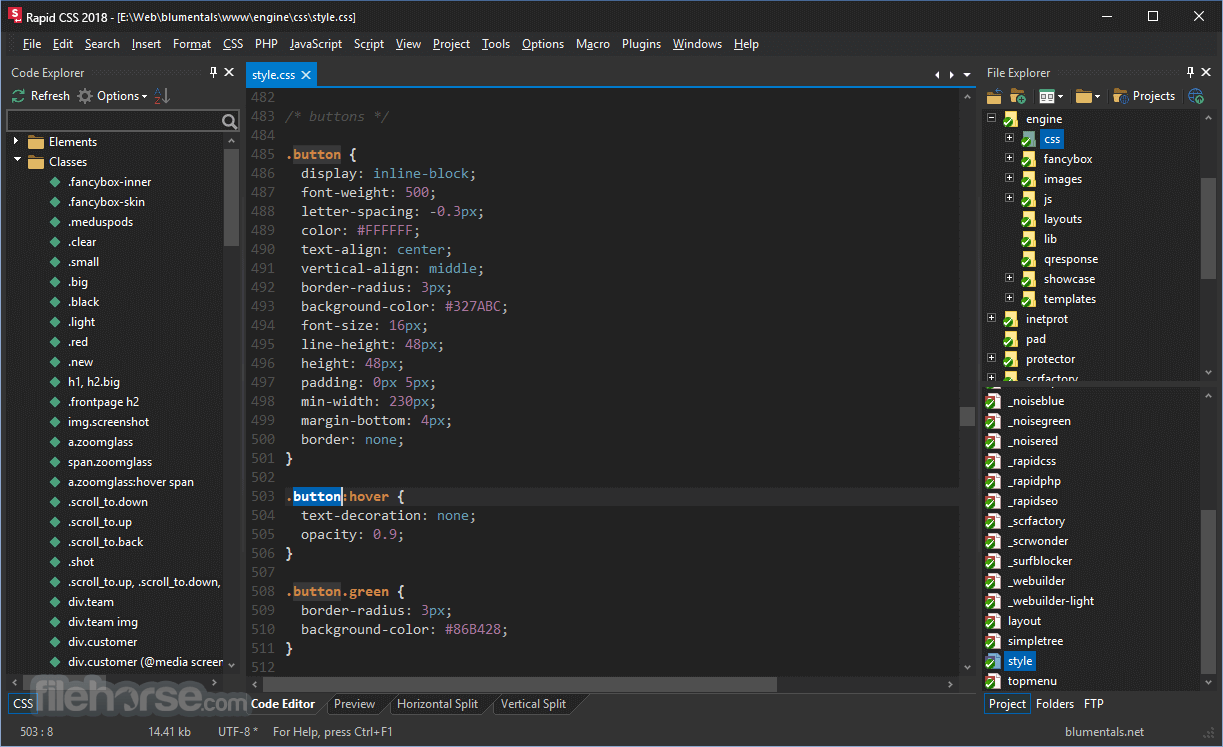
Rapid CSS Editor is a great, trial version Windows program, being part of the category Development software with subcategory Internet (more specifically CSS). Just select a css button from the library and play its css styles. After completing your css button, click on the button preview or 'Get Code' button to view generated CSS and HTML codes. Which CSS properties are available for editing? You can modify following CSS properties: Background gradient colors (CSS3) Font color, size, style and weight.
Access the CSS Editor
To access the CSS editor, go to My Site → Design → Customize → Additional CSS:
Note: you must have either WordPress.com Premium, WordPress.com Business ,or WordPress.com eCommerce active on your site to be able to add custom CSS to your site.
Default Placeholder Comment
If you have never added CSS before or if you have recently changed themes, you will see the placeholder comment shown below.
/* Welcome to Custom CSS! To learn how this works, see https://wp.me/PEmnE-Bt */
The placeholder comment can be left in place or deleted and replaced with your custom CSS. It does not affect the code you add below.
Previewing and Saving
When adding CSS code on your site, your changes will automatically be applied to the preview window, but they won’t actually be saved until you click the Save Changes button.
CSS Revisions
The latest 25 revisions of your CSS edits are saved and can be accessed in the CSS editor.
If your site does not have plugins installed, click CSS Revisions in the top right corner.
If your site has plugins installed, click “See full history” at the bottom of the CSS editor. If the option does not show, it means there is no CSS history to restore.
What if I change themes?
CSS is theme-specific, so all of your CSS is moved to a revision when you change themes. To review or restore past CSS, use CSS Revisions.
CSS Help

Need CSS help? We can provide limited CSS support through live chat or email. Feel free to reach out and we’ll let you know if we can help with your CSS request. Otherwise, we can help point you in the right direction!
If you’re just getting started, there will be a learning curve, but CSS is a very valuable and reusable skill. There are a TON of great resources on the web to get you started with learning more about HTML and CSS. This handy series of articles on CSS is a solid starting point:
Here are a few tips:
- Use a CSS validator.
- Take advantage of your browser’s developer tools. For Firefox, use the Firefox Developer Tools. For Google Chrome, use the Developer Tools. Take a look at our introductory videos for the Developer Tools built into Firefox, Chrome, Safari and Internet Explorer to help get you started.
Tutorials
- CSS Beginner Tutorial by HTML Dog
- Introduction to Basic CSS by FreeCodeCamp

See next page for advanced CSS controls
Versatile plans and pricing
Free
Best for students
Personal
Best for hobbyists
Premium
Best for freelancers
Business
Best for small businesses
Pages:12View All

Help us improve:
We're always looking to improve our documentation. If this page didn't answer your question or left you wanting more, let us know! We love hearing your feedback. For support, please use the forums or contact support form. Thanks!
Whether you’re a tech-savvy web design genius or a beginner, you’ve probably realized the usefulness of having a basic familiarity with HTML. As one of the most fundamental languages for website creation, you can’t go wrong with a little HTML knowledge in your back pocket.
No matter if you know a little or a lot, there’s a tool out there that can help take your HTML skills to the next level … or at least make sure your code is correct.
That tool? An HTML editor.
Remember: With these HTML editors, you’ll want to have more than a basic understanding of HTML. These tools can help you fix mistakes, but they can’t write your code for you.
Ready? Let’s take a look at five top-rated HTML editor tools from Capterra’s software directories. What does “top-rated” mean? Each of the five tools below (presented alphabetically) have an above-average overall user rating compared to other products in the same category. Read more about our methodology here.
Jump to:
CoffeeCup HTML Editor
Komodo Edits
NetBeans
Notepad++
Visual Studio Code
Top 5 free HTML editors
1. CoffeeCup HTML Editor
CoffeeCup offers a free HTML editor, but if you’re looking for more of a WYSIWYG (what you see is what you get) setup, it offers a visual editor for an additional cost.
You can use CoffeeCup to create both HTML and CSS files, as well as to edit existing website files. CoffeeCup has an average overall rating of 4.5 stars from reviewers on Capterra.
| Pros | Cons |
|---|---|
| According to users, CoffeeCup’s HTML Editor has better than average customer support and is easy to use. | If you’re looking for bare-bones functionality, CoffeeCup offers just the basics. Reviewers say there are no bells and whistles for the free version of this HTML editor. |
Cost to upgrade: $29 will get you access to the whole suite of features offered by CoffeeCup. For an additional $15, you can get the entire program sent to you on a thumb drive.
Highly rated by: People who work in higher education report that this free HTML editor meets their needs better than the average HTML editing software solution.
CoffeeCup’s HTML editing interface (Source)
2. Komodo Edit
Open source lovers rejoice! Komodo Edit is a free multilanguage HTML editor. ActiveState’s Komodo IDE created this pared-down free version of its system, with paid licenses available for users who need advanced features.
This free HTML editor includes some robust features, such as auto-completion and debugging tools. It can also edit several other coding languages, including Python, Perl, and Node.js. Komodo has an average overall rating of 4.5 stars from reviewers on Capterra.
| Pros | Cons |
|---|---|
| Komodo Edit’s users say it’s very fast and easy to use. Reviewers also highlight the software’s multi-platform setup, which allows Linux, Mac, or Windows. | Reviewers report that Komodo Edit’s customer service is slightly less helpful than they’d expect and wish the product offered more features and functionality. |
Cost to upgrade: Starts at $7 monthly when billed annually and runs up to $499+ depending on the number of users and desired features.
Highly rated by: Users from both small and midsize businesses rate Komodo Edit highly, as do members of the IT, e-learning, and financial services industries.
Komodo IDE’s HTML editing interface (Source)
3. Apache NetBeans
A free and open source integrated development environment (IDE), Apache’s NetBeans can help you develop in HTML5, PHP, JavaScript, C++, and several other coding languages. It offers code templates and generators, as well as project management tools to help organize larger projects and teams.
NetBeans also has a large plugin marketplace, and developers are encouraged to write and share their own plugins. NetBeans was last updated in April of 2019. NetBeans has an average overall rating of 4.5 stars from reviewers on Capterra.
| Pros | Cons |
|---|---|
| Reviewers love that NetBeans enables them to auto-complete some codes and that it’s consistently reliable. | Users noted that NetBeans’ customer service can take some time to respond when an issue is identified and that the interface appears a little dated. |
Cost to upgrade: Not publicly available.
Highly rated by: Reviewers in the computer and network security and human resources industries rate NetBeans higher than average.
Css Editor Free Download
NetBeans HTML editor interface (Source)
4. Notepad++
Available only for Windows users, Notepad ++ is a free source code editor written in C++. Its user interface (UI) is completely customizable, and users can decide how syntax is highlighted and folded.
Bonus: For those trying to go green, Notepad++ is dedicated to reducing carbon emissions by creating programs that run on less CPU power. The solution was last updated in June 2019. Notepad++ has an average overall rating of 4.5 stars from reviewers on Capterra.
| Pros | Cons |
|---|---|
| Reviewers consistently cite a high level of functionality and report a higher-than-average ease-of-use rating. Particularly because this offering is open source, users also appreciate the consistency and timeliness of version updates. | Reviewers say that Notepad++ has slightly below average customer service, and some describe its interface as a little dated. |
Cost to upgrade: Not publicly available.
Css Editor With Preview
Highly rated by: Large business users review Notepad++ the best. Reviewers from the IT and services, computer software, and banking industries rate this solution higher than average.
Notepad++’s HTML editor interface (Source)
5. Visual Studio Code
If you’re looking for a robust editor, Microsoft Visual Studio’s free HTML editor edition of their IDE—which supports all the programming languages you’ll ever need—is a great choice. While their paid versions offer more advanced features, this free version includes all the essential tools needed for an HTML editor.
Plus, they throw in some useful tools for mobile app development, such as code sharing between Android and iOS. Visual Studio Code has an average overall five-star rating from reviewers on Capterra.
| Pros | Cons |
|---|---|
| Reviewers consistently rate Visual Studio Code highly across the bar. Users say this software has excellent customer service and offers a great range of functionality. | Some users say that it’s a little more difficult to use because of the complicated commands for some configurations. |
Cost to upgrade: The professional plan for teams is $45 per month.
Highly rated by: Visual Studio Code is highly rated by users in the computer software and IT services industries.
Microsoft Visual Studio Code’s HTML editing interface (Source)
Css Editor

Get coding!
If you’re looking for an HTML editor, these five free options are a great place to start. The best part is that you can test drive them to see which one meets your needs at no cost.

Methodology
This article was updated on June 27, 2019. Products considered for this article had to:
- Offer a free, stand-alone version of the software (not a trial version of the software where you must purchase a product after a limited amount of time).
Software that met the market definition also needed a minimum of 10 user-submitted reviews published between May 31, 2018 – May 31, 2019, and have an above-average overall user rating compared to other products in the category.
Css Editor Smash 4
- “Top” free tools had a minimum overall rating of 4.5/5 stars from reviewers on Capterra at the time of publication.
Aptana Css
The content in this piece that provides opinions and points of view expressed by users does not represent the views of Capterra.
The applications selected in this article are examples to show a feature in context and are not intended as endorsements or recommendations. They have been obtained from sources believed to be reliable at the time of publication.
